Bootstrap,
from Twitter
Bootstrap is a responsive frontend toolkit from Twitter designed to kickstart web development, featuring HTML, CSS, and JS for dozens of base elements and common design components.
Download on GitHub Get started → Currently v2.0.0
Feature highlights
- × Built on LESS
- × Complete styleguide docs
- × Fully responsive design
- × Small footprint (7kb gzipped)
- × Support for IE7 and up
- × Custom jQuery plugins
- × Dozens of components
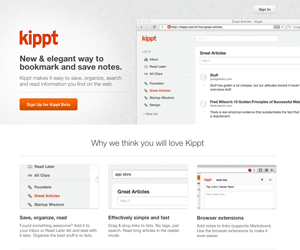
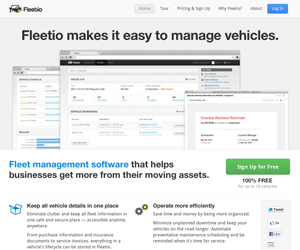
Built with Bootstrap
For even more sites built with Bootstrap, visit the unofficial Tumblr.
Designed for everyone, everywhere
Built for and by nerds
Like you, we love building awesome products on the web. We love it so much, we decided to help people just like us do it easier, better, and faster. Bootstrap is built for you.
For all skill levels
Bootstrap is designed to help people of all skill level—designer or developer, huge nerd or early beginner. Use it as a complete kit or use to start something more complex.
Cross-everything
Originally built with only modern browsers in mind, Bootstrap has evolved to include support for all major browsers (even IE7!) and, with Bootstrap 2, tablets and smartphones, too.
12-column grid
Grid systems aren't everything, but having a durable and flexible one at the core of your work can make development much simpler. Use our built-in grid classes or roll your own.
Responsive design
With Bootstrap 2, we've gone fully responsive. Our components are flexible enough to scale according to whatever resolution or device you're using to provide a consistent experience, no matter what.
Styleguide docs
Unlike other front-end toolkits, Bootstrap was designed first and foremost as a styleguide to document not only our features, but best practices and living, coded examples.
Growing library
Despite being only 7kb (gzipped), Bootstrap is one of the most complete front-end toolkits out there with dozens of fully functional components ready to be put to use.
Custom jQuery plugins
What good is an awesome design component without easy-to-use, proper, and extensible interactions? With Bootstrap, you get custom-built jQuery plugins to bring your projects to life.

Built on LESS
Where vanilla CSS falters, LESS excels. Variables, nesting, operations, and mixins in LESS makes coding CSS faster and more efficient with minimal overhead.